Lang thang lướt web đọc tin tức dạo, bất chợt mình có thấy màu thanh địa chỉ ở một số website như Facebook chả hạn, tự nhiên thay đổi thành màu xanh theo tông màu chủ đạo của Facebook chứ không còn là màu mặc định nữa. Tò mò, nên mình đã lên google tìm kiếm một vòng và thấy điều này khá là đơn giản. Thủ thuật này được gọi là Meta Theme Color, và theo Google Developers, nó hoạt động trên Chrome, Firefox và Opera.

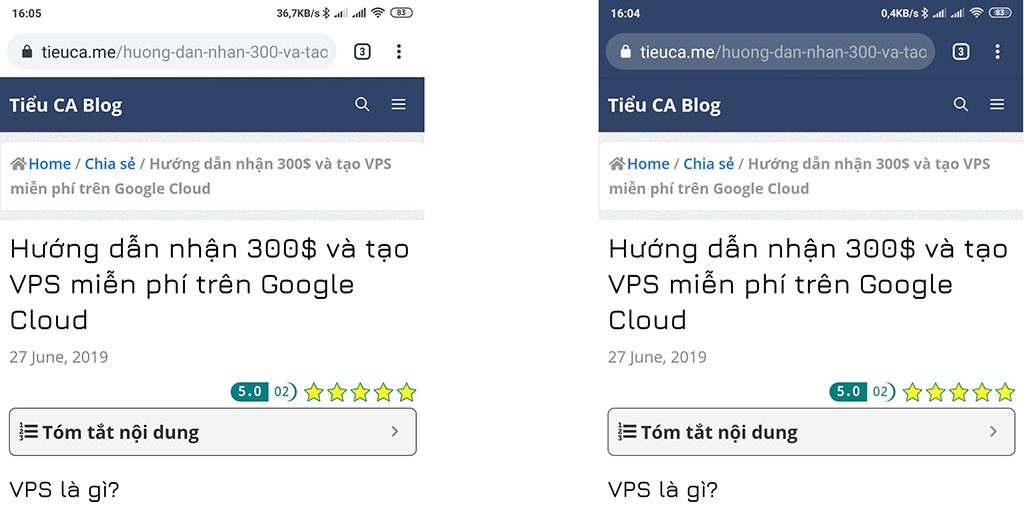
Trước và sau khi chỉnh sửa
Sử dụng WordPress
Chèn code dưới vào file function.php trong thư mục gốc theme của bạn đang sử dụng.
function tieC_address_bar_color() {
echo '<meta name="theme-color" content="#2F4468">';
echo '<meta name="apple-mobile-web-app-status-bar-style" content="#2F4468">';
echo '<meta name="msapplication-navbutton-color" content="#2F4468">';
}
add_action( 'wp_head', 'tieC_address_bar_color' );Không sử dụng WordPress
Nếu website của bạn không sử dụng WordPress, thì bạn chèn code dưới trong cặp thẻ <head>…</head>
<meta name="theme-color" content="#2F4468">bổ sung thêm iOS
<meta name="apple-mobile-web-app-status-bar-style" content="#2F4468">Hoặc code JavaScript
<script>
jQuery("meta[name='theme-color']").attr("content", "#2F4468");
</script>Đừng quên đổi #2F4468 thành mã màu mà bạn muốn đổi.
Nhấp nháy nhiều màu:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
$(function() {
var i = 0;
var colors = ["#FF0000", "#FFFF00", "#00FF00", "#00FFFF", "#0000FF"];
setInterval(function() {
var color = colors[i = i++ > 4 ? 0 : i];
$("meta[name='theme-color']").attr('content', color);
$("#x").text(color);
}, 500);
});
</script>Lời kết
Quá tuyệt vời phải không nào, nếu bạn cũng muốn đổi màu thanh địa chỉ như mình hãy làm theo nhé. Cảm ơn bạn đã ghé thăm blog của mình, chúc các bạn thành công!


![Share Plugin Solid Security Pro [iThemes Security Pro] bản mới nhất [year] - Cập nhật thường xuyên 4 ithemes security featured home](https://www.tieuca.me/wp-content/uploads/2022/04/ithemes-security-featured-home.png?v=1650300124)

![Hướng dẫn Activate theme Jannah mới nhất [year] 7 jannah newspaper](https://www.tieuca.me/wp-content/uploads/2022/01/jannah-newspaper.png)