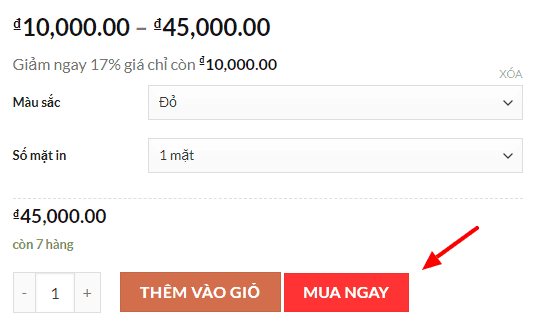
Mặc định Woocommerce chỉ có sẵn button THÊM VÀO GIỎ mà không có cả 2 button THÊM VÀO GIỎ và MUA NGAY được tích hợp chung với nhau. Button MUA NGAY thực chất có chức năng rất đơn giản, chỉ là khi click vào thì nó được chuyển hướng tới trang giỏ hàng, đồng thời thêm sản phẩm đã chọn vào giỏ hàng, chứ cũng không có gì đặc biệt, tuy nhiên nó lại tạo cảm giác mua hàng nhanh hơn cho khách hàng trên Website của bạn.

Ưu điểm của đoạn code thêm nút Mua ngay như sau:
- KHÔNG cần BIẾT CODE vẫn làm ngon lành
- KHÔNG cần cài thêm plugin
- Chỉ thêm code vào functions.php
- Nhẹ nhàng
- và đặc biệt dùng được cho sản phẩm có biến thể
Thêm button MUA NGAY vào Website:
Bạn chỉ cần thêm đoạn code này vào file functions.php trong theme của bạn đang sử dụng. Vậy là xong.
/*
* Add quickbuy button go to checkout after click
* Author: levantoan.com
*/
add_action('woocommerce_after_add_to_cart_button','devvn_quickbuy_after_addtocart_button');
function devvn_quickbuy_after_addtocart_button(){
global $product;
?>
<button type="submit" name="add-to-cart" value="<?php echo esc_attr($product->get_id()); ?>" class="single_add_to_cart_button button alt" id="buy_now_button">
<?php _e('Mua ngay', 'devvn'); ?>
</button>
<input type="hidden" name="is_buy_now" id="is_buy_now" value="0" />
<script>
jQuery(document).ready(function(){
jQuery('body').on('click', '#buy_now_button', function(){
if(jQuery(this).hasClass('disabled')) return;
var thisParent = jQuery(this).closest('form.cart');
jQuery('#is_buy_now', thisParent).val('1');
thisParent.submit();
});
});
</script>
<?php
}
add_filter('woocommerce_add_to_cart_redirect', 'redirect_to_checkout');
function redirect_to_checkout($redirect_url) {
if (isset($_REQUEST['is_buy_now']) && $_REQUEST['is_buy_now']) {
$redirect_url = wc_get_checkout_url();
}
return $redirect_url;
}Đoạn trên sau khi click vào button Mua Ngay sẽ chuyển hướng tới trang thanh toán. Nếu bạn nào muốn chuyển hướng tới trang giỏ hàng thì sửa dòng 28 như sau:
từ
$redirect_url = wc_get_checkout_url();thành
$redirect_url = wc_get_cart_url();Code này đã được test với biến thể mặc định của woo. Còn bạn nào dùng plugin thứ 3 để custom hiển thị biến thể mà bị lỗi thì comment bên dưới.
Chúc các bạn thành công!
Nguồn: levantoan.com


![Share Plugin Solid Security Pro [iThemes Security Pro] bản mới nhất [year] - Cập nhật thường xuyên 4 ithemes security featured home](https://www.tieuca.me/wp-content/uploads/2022/04/ithemes-security-featured-home.png?v=1650300124)

![Hướng dẫn Activate theme Jannah mới nhất [year] 7 jannah newspaper](https://www.tieuca.me/wp-content/uploads/2022/01/jannah-newspaper.png)