Git và Github được sử dụng khá phổ biến trong giới lập trình viên, chắc hẳn bạn sẽ thấy nhiều đường kho mã nguồn có link từ Github.com. Nó rất tiện lợi và an toàn, đáp ứng tốt các nhu cầu làm việc nhóm. Để sử dụng Git và Github bạn cần có những kiến thức cơ bản dòng lệnh trên Linux (vì cơ bản Git được xây dựng trên Linux).

Git & Github là gì?
GIT LÀ GÌ?
Git là phần mềm quản lý mã nguồn phân tán được phát triển bởi Linus Torvalds vào năm 2005, ban đầu dành cho việc phát triển nhân Linux. Hiện nay, Git trở thành một trong các phần mềm quản lý mã nguồn phổ biến nhất. Git là phần mềm mã nguồn mở được phân phối theo giấy phép công cộng GPL2. Wikipedia
GITHUB LÀ GÌ?
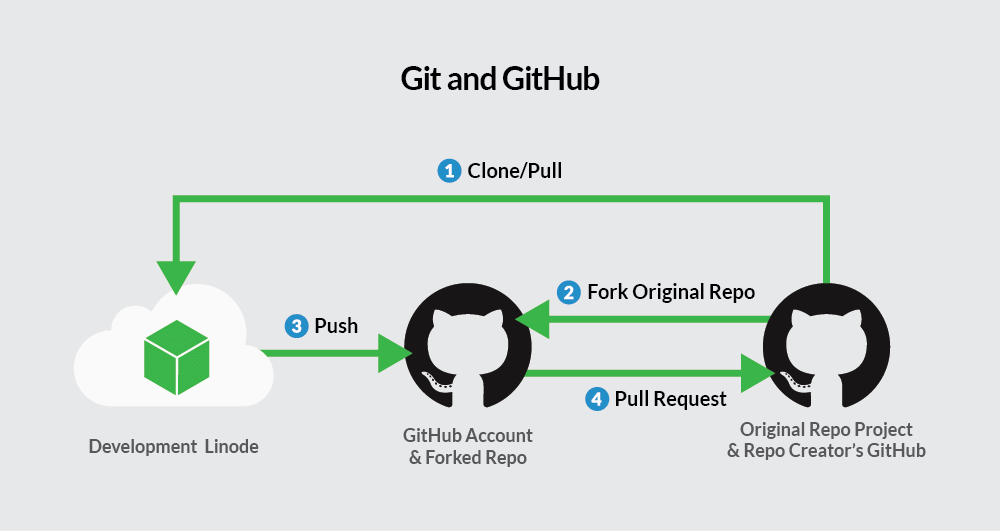
Trong phần giới thiệu về Git, mình có nhắc đến các kho mã nguồn repository, Github là một hệ thống máy chủ dành riêng để chứa các kho này, các repository trên Github được gọi là remote repository. Như vậy, bạn có thể thấy rất rõ ràng sự khác nhau Git là một mô hình hệ thống còn Github là hệ thống máy chủ. Tất nhiên có nhiều dịch vụ giống như Github
Chia sẻ khóa học Git và Github cho lập trình và thiết kế website
Mô tả khoá học
- Khóa học này sẽ hướng dẫn cách sử dụng GIT & GITHUB
- Sử dụng GIT&GITHUB lưu trữ file làm việc, dự án phát triển và host website thế nào ?
- Sử dụng GIT&GITHUB trong việc tạo website demo và trực tuyến để sử dụng khi phát triển Front end, phát triển phần mềm với khách hàng hoặc team developer
- Sử dụng GIT&GITHUB trong việc tạo ra một website cá nhân trực tuyến với tên miền tùy chọn và miễn phí thế nào ?
- Học cách nhúng facebook vào trong trang github thế nào
Yêu cầu khoá học
- Yêu cầu của khóa học
- Máy tính kết nối internet
- Nên đeo tai nghe trong quá trình học
Nội dung khoá học
Chương 1: Giới thiệu khóa học
Giới Thiệu Khóa Học (09:17) |
Khái Niệm Cơ Bản (05:01) |
Cài Đặt GIT Va GITHUB (06:10) |
Tạo Tên Miền Và Kho Lưu Trữ Cho Project (05:14) |
Chương 2: Thực hành các lệnh cơ bản trong git
Upload Website Lên Kho Lưu Trữ Thế Nào (16:10) |
Sửa File Trên Github Thế Nào (07:59) |
Thêm File Trong Git Thế Nào (05:38) |
Cách Lấy File Từ Github Về Máy (05:35) |
Tạo Trang Web Gallery Thế Nào (10:06) |
Chương 3: Project thực tế
Giới Thiệu Project Thực Tế – Làm Hồ Sơ Cá Nhân Trực Tuyến (07:25) |
Setup Ban Đầu (04:36) |
Lựa Chọn Giao Diện (07:51) |
Chương 4: Thiết kế CV cá nhân trực tuyến bằng Github
Tạo File Trang Chủ Và File Photoshop (05:48) |
Xử Lý HTML Cho Header (06:43) |
Xử Lý CSS Cho Menu (04:55) |
Xử Lý CSS Cho Menu Trên Di Động (06:08) |
Xử Lý Nền Bằng After Before (07:51) |
Xử Lý HTML Cho Khối Giới Thiệu (03:31) |
Xử Lý CSS Cho Khối Giới Thiệu (09:17) |
Xử Lý Responsive Cho Di Động (04:32) |
Xử Lý HTML Cho Khối Thông Tin Kinh Nghiệm (12:31) |
Xử Lý CSS Cho Khối Thông Tin Kinh Nghiệm (09:36) |
Xử Lý Responsive Cho Khối Kinh Nghiệm Cá Nhân (03:12) |
Xử Lý Hiệu Ứng Bằng Jquery (16:51) |
Hướng Dẫn Xử Lý Các Phần Còn Lại (03:51) |
Thêm Khối Facebook Comment Thế Nào (16:47) |
Quay Ngược Thời Gian Trang Git Thế Nào (10:53) |
Tổng Kết (16:54) |


![Hướng dẫn xác minh địa chỉ Google Adsense không cần mã PIN mới nhất [year] 4 Xác minh địa chỉ Google Adsense không cần mã PIN](https://www.tieuca.me/wp-content/uploads/2020/10/xac-minh-dia-chi-google-adsense-khong-can-ma-pin.jpg)