Thanh liên hệ nhanh đối với những website bán hàng hoặc dịch vụ có một vai trò rất quan trọng và gần như không thể thiếu. Chúng giúp khách hàng tương tác nhanh với các doanh nghiệp hơn.
Không làm mất nhiều thời gian của các bạn, hãy nhìn hình và làm theo nào.

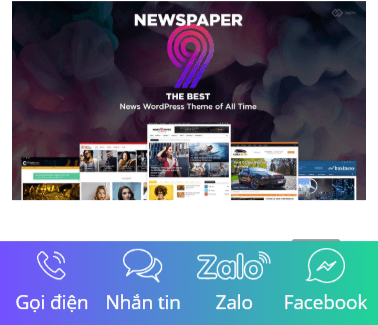
Tạo thanh liên hệ nhanh gồm nút Gọi điện, Nhắn tin, Zalo và Chat Facebook
Chèn Code này trước thẻ đóng </body> trên website của bạn
<div class="mobile_toolbar1">
<ul>
<li><a id="makecall" href="tel:900"><i class="icon-phone"></i><span>Gọi điện</span></a>
</li>
<li><a id="sendsms" href="sms:900"><i class="icon-sms"></i><span>Nhắn tin</span></a>
</li>
<li><a id="chatzalo" href="https://zalo.me/#"><i class="icon-zalo"></i><span>Zalo</span></a>
</li>
<li><a id="chatmessage" href="https://m.me/#"><i class="icon-message"></i><span>Facebook</span></a>
</li>
</ul>
</div>Tiếp theo, các bạn chèn code CSS bên dưới vào file .css
@media (min-width:576px) {
.mobile_toolbar1 { display:none !important; }
}
@media(max-width:575px) {
.mobile_toolbar1 { background-image: -moz-linear-gradient(0, #744fff 0%, #20d497 100%); background-image: -webkit-linear-gradient(0, #744fff 0%, #20d497 100%); background-image: -ms-linear-gradient(0, #744fff 0%, #20d497 100%); display: block; padding: 1.8vw; bottom: 0; right: 0; left: 0; position: fixed; z-index: 500; height: auto; }
.mobile_toolbar1 ul { margin: 0; padding: 0; }
.mobile_toolbar1 ul { margin: 0; padding: 0; }
.mobile_toolbar1 ul li { width: 25%; float: left; margin: 0; padding: 0; text-align: center; list-style: none; }
.mobile_toolbar1 ul li a { width: 100%; color: #fff; display: inline-block; text-decoration: none; }
.mobile_toolbar1 ul li a:hover, .mobile_toolbar1 ul li a:focus { color: #fff; text-decoration: none; }
.mobile_toolbar1 ul li a span { display: block; line-height: 100%; }
.mobile_toolbar1 .icon-phone { width: 23px; height: 28px; background: url(https://tieuca.github.io/assets/css/images/icon-phone.png) no-repeat; background-size: 100%; display: inline-block; }
.mobile_toolbar1 .icon-sms { width: 32px; height: 28px; background: url(https://tieuca.github.io/assets/css/images/icon-sms.png) no-repeat; background-size: 100%; display: inline-block; }
.mobile_toolbar1 .icon-zalo { width: 59px; height: 28px; background: url(https://tieuca.github.io/assets/css/images/icon-zalo.png) no-repeat; background-size: 100%; display: inline-block; }
.mobile_toolbar1 .icon-message { width: 32px; height: 28px; background: url(https://tieuca.github.io/assets/css/images/icon-message.png) no-repeat; background-size: 100%; display: inline-block; }
}
Lưu ý: Hãy sửa số điện thoại và liên kết về đúng của bạn nhé. Vậy là xong.
Chúc các bạn thành công!


![Share Plugin Solid Security Pro [iThemes Security Pro] bản mới nhất [year] - Cập nhật thường xuyên 4 ithemes security featured home](https://www.tieuca.me/wp-content/uploads/2022/04/ithemes-security-featured-home.png?v=1650300124)

![Hướng dẫn Activate theme Jannah mới nhất [year] 7 jannah newspaper](https://www.tieuca.me/wp-content/uploads/2022/01/jannah-newspaper.png)