Việc Tracking Contact Form 7 Event sẽ giúp bạn biết được chiến dịch nào có chuyển đổi và nguồn quảng cáo nào mang lại nhiều chuyển đổi nhất từ đó bạn sẽ tối ưu được quảng cáo tốt hơn.
Contact Form 7 có lẽ không còn xa lạ mới những ai sử dụng WordPress, nó là một plugin form khá phổ biến cho WordPress. Và với các bạn Marketer khi sử dụng Contact Form 7 thì thường làm gì nhỉ? Chắc chắn là để thu thập thông tin khách hàng rồi :v.
Tuy nhiên, nếu chỉ dừng ở đó thì có lẽ rất lãng phí, vì vậy hãy cùng kết hợp Contact Form 7 + Google Tag Manager + Google Analytics 4 để xem chúng ta làm được gì khi kết hợp với nhau nào. Và tất nhiên như tiêu đề bài viết, mình sẽ cùng các bạn tìm hiểu và cài đặt Tracking Contact Form 7 Event bằng Google Tag Manager.

Những điều cần lưu ý trước khi bắt đầu
Contact Form 7 sử dụng AJAX, có nghĩa là sau khi gửi form thành công, trang sẽ không load lại hoặc chuyển hướng tới 1 trang khác.
Hướng dẫn này chủ yếu nhắm mục tiêu đến các Form tại một trang. Form cần kích hoạt ở nhiều trang với các sự kiện gửi form thành công sau mỗi bước không được đề cập trong hướng dẫn này.
Các sự kiện DOM trong Contact Form 7
Trong tài liệu của nhà phát triển Contact Form 7 đã liệt kê một số sự kiện DOM được gửi đi sau khi một tương tác form cụ thể xảy ra:
- wpcf7invalid – Kích hoạt khi quá trình gửi form Ajax đã hoàn tất thành công, nhưng thư chưa được gửi đi vì có các trường có đầu vào không hợp lệ.
- wpcf7spam – Kích hoạt khi quá trình gửi form Ajax đã hoàn tất thành công, nhưng thư chưa được gửi đi vì đã phát hiện thấy hoạt động spam có thể xảy ra.
- wpcf7mailsent – Kích hoạt khi quá trình gửi form Ajax đã hoàn tất thành công và thư đã được gửi đi.
- wpcf7mailfailed – Kích hoạt khi quá trình gửi form Ajax đã hoàn tất thành công nhưng không gửi được thư.
- wpcf7submit – Kích hoạt khi quá trình gửi form Ajax đã hoàn tất thành công, bất kể các sự cố khác.
Và để làm theo dõi sự kiện của Contact Form 7, chúng ta cần theo sự kiện wpcf7mailsent. Mặc dù wpcf7submit cũng có thể dùng nhưng nó ghi nhận cả những lần gửi dữ liệu không hợp lệ, do vậy kết quả bạn nhận được sẽ không chính xác.
1. Tracking Contact Form 7 Event: Auto-Event Listener
Đầu tiên ta sẽ tạo một đoạn mã lắng nghe sự kiện wpcf7mailsent – Form gửi thành công và mail đã được gửi – của Contact Form 7. Mã đó còn được gọi là trình xử lý sự kiện tự động (auto-event listener)
Nó sẽ đợi cho đến khi sự kiện DOM wpcf7mailsent của Contact Form 7 được kích hoạt, đoạn mã sau sẽ gửi một số thông tin như tên Event, formId, và tất cả các trường trong form tới Data Layer của Google Tag Manager.
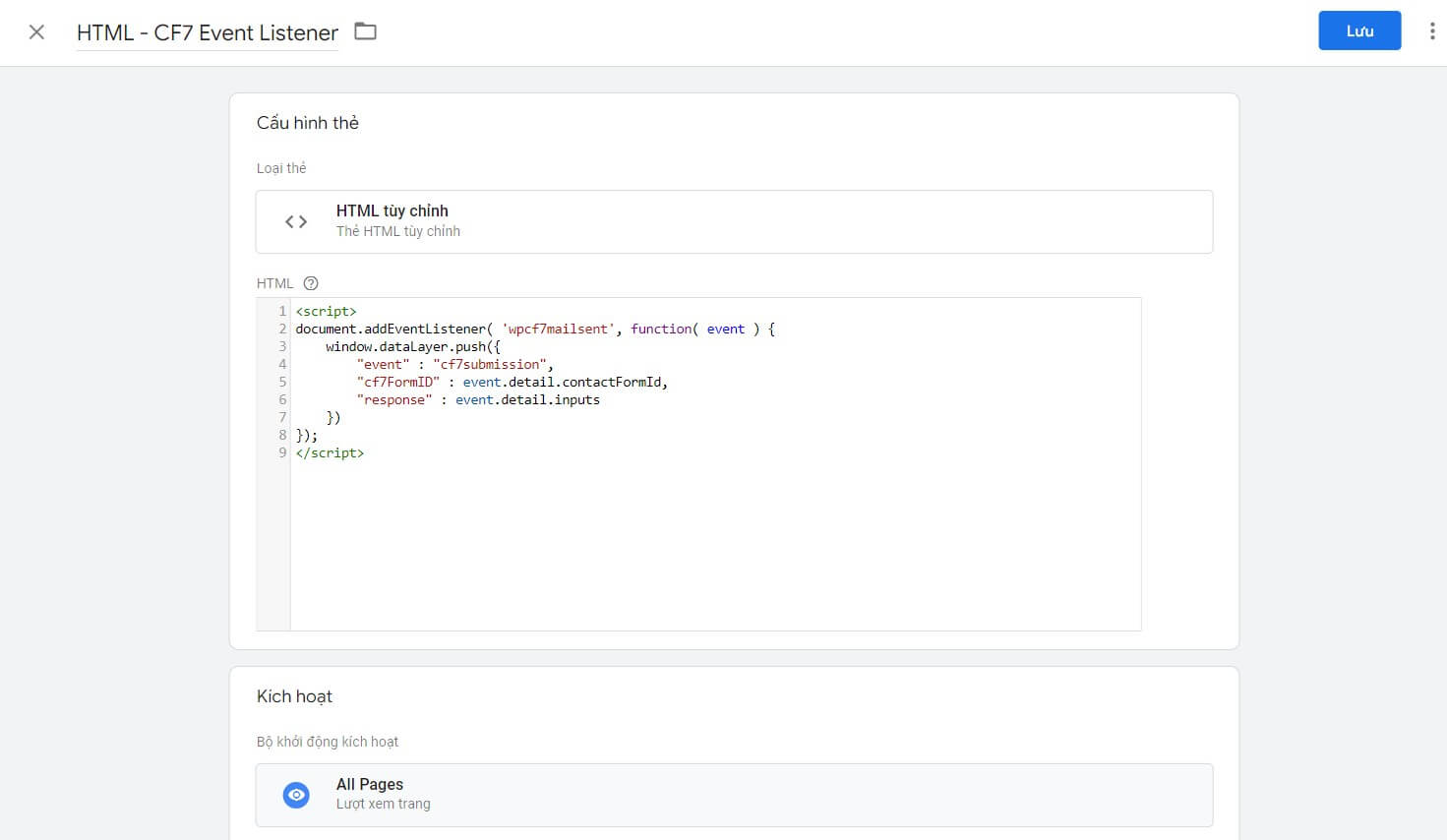
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
window.dataLayer.push({
"event" : "cf7submission",
"cf7FormID" : event.detail.contactFormId,
"response" : event.detail.inputs
})
});
</script>1.1 Cài đặt mã sự kiện tới website của bạn
Để triển khai mã này, hãy chuyển đến tài khoản Google Tag Manager, sau đó chuyển đến vùng chứa và tạo một Thẻ (Tag ) mới loại HTML tùy chỉnh (Custom HTML) và chèn đoạn code trên vào. Sau đó bạn chọn Trình kích hoạt (Trigger ) là All Pages (Tất cả trang). Tên thẻ bạn muốn đặt thế nào cũng được.

1.2. Kiểm tra bằng chế độ xem trước của Google Tag Manager
Trước khi chúng ta tiếp tục, điều quan trọng là phải kiểm tra xem đoạn mã ta mới cài vào có khả năng nắm bắt một form được gửi thành công hay không.
Trong GTM, bật chế độ Xem trước và gỡ lỗi bằng cách nhấp vào nút Xem trước ở góc trên cùng bên phải.

Trình duyệt sẽ tự động mở ra một tab mới, bạn sẽ được yêu cầu nhập URL, hãy nhập URL của trang chứa Contact Form 7 của bạn. Và bạn sẽ được chuyển hướng đến trang web đó và bạn sẽ nhận thấy một tiện ích xuất hiện ở góc dưới bên phải thông báo đã kết nối.

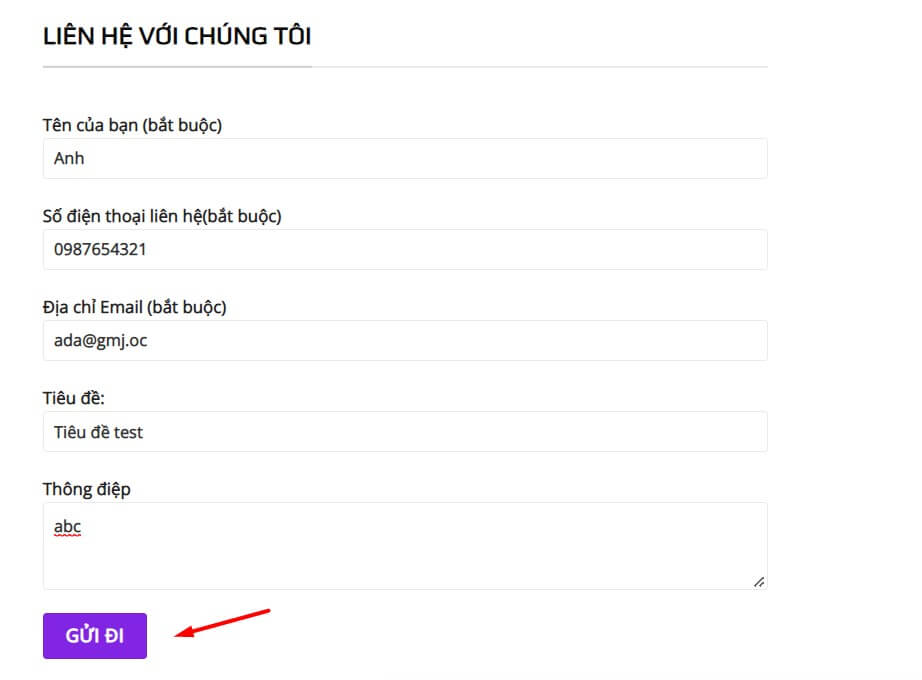
Sau khi kiểm tra kết nối thành công, hãy nhập tất cả các trường bắt buộc và nhấp vào GỬI để tiến hành kiểm tra tiếp.

Khi bạn thấy thông báo form thành công, hãy chuyển đến tab của chế độ xem trước GTM.
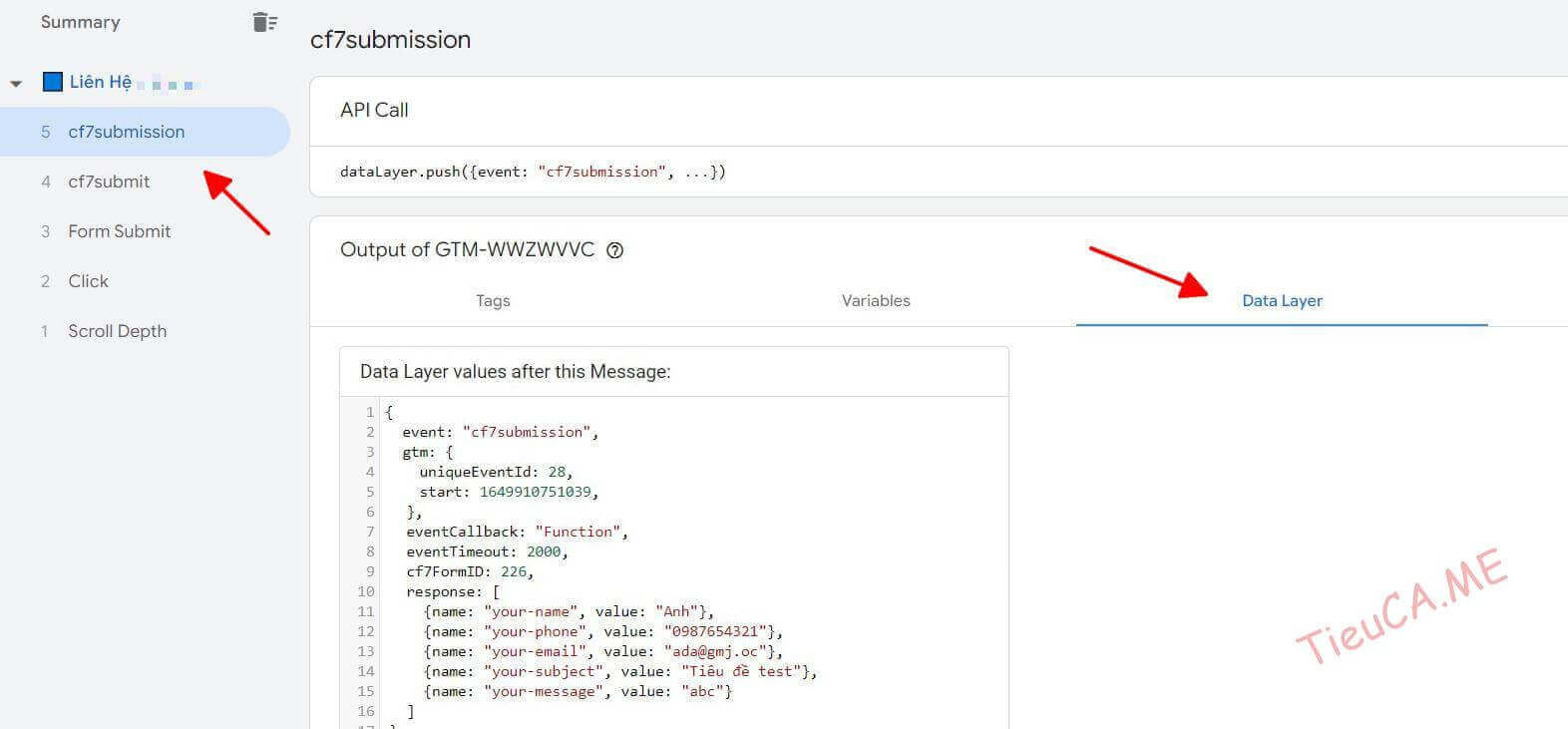
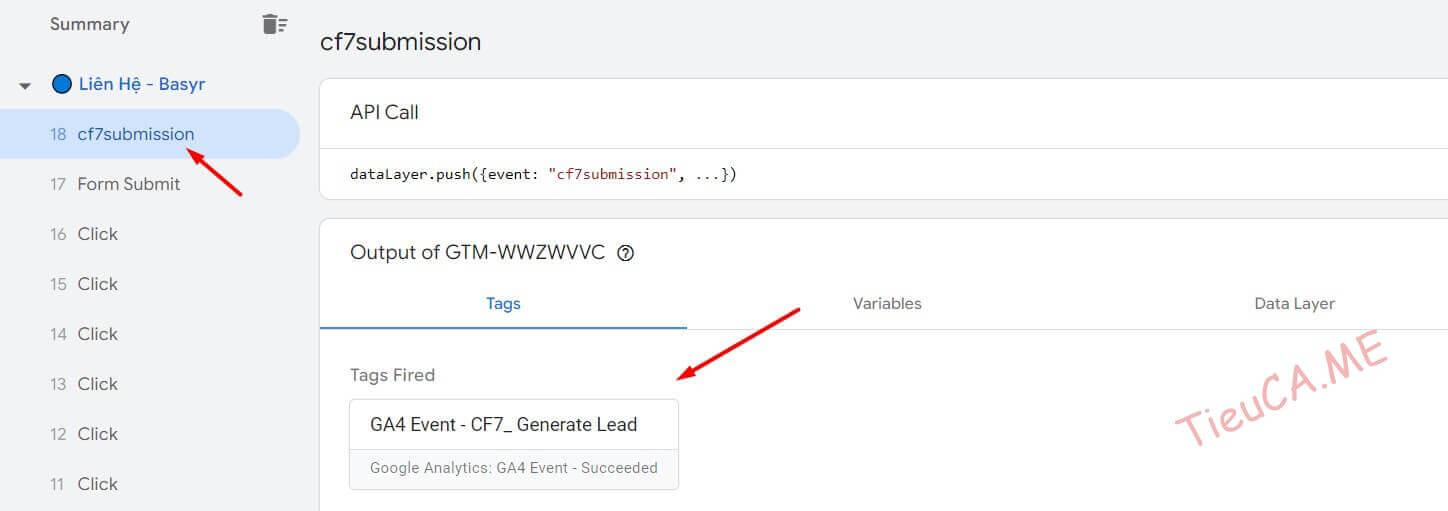
Nếu mọi thứ hoạt động chính xác, bạn sẽ thấy sự kiện gửi cf7submission ở phía bên trái (giống như trong ảnh chụp màn hình bên dưới).
Nhấp vào sự kiện gửi cf7submission và chuyển đến tab Data Layer. Những gì bạn sẽ thấy là một mảng của tất cả các trường form, tên trường và giá trị của chúng (vừa được bạn nhập thành công).

Mặc dù Google Analytics không cho phép bạn lưu trữ trên nền tảng của họ (nhưng dữ liệu này có thể được gửi đến các công cụ khác).
2. Tạo Biến và Trình kích hoạt (Variables and Trigger)
Sau bước 1, chúng ta đã có một số dữ liệu trong Data Layer có thể sử dụng:
- cf7submission là một sự kiện Lớp dữ liệu nên sẽ được dùng để tạo thành một trigger (Không có thẻ nào được kích hoạt nếu không có trigger.)
- cf7FormID: ID Contact Form 7
- Các trường dữ liệu của Form được lưu dưới dạng mảng (Array) gồm: tên, email, số đt, tiêu đề, nội dung…
Tạo Custom Trigger cho cf7submission
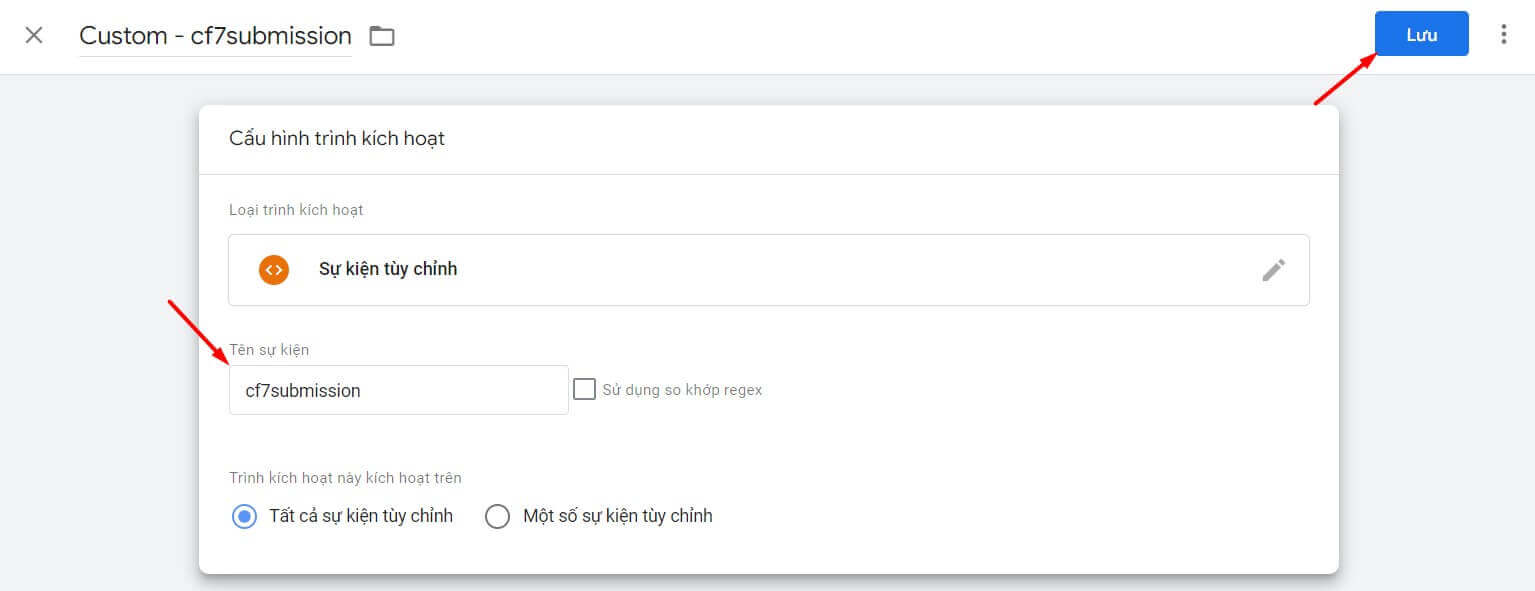
Quay lại GTM, vào mục Trình kích hoạt (Triggers), tạo một Trigger mới -> Chọn loại trình kích hoạt Sự kiện tuỳ chỉnh (Custom Event) với tên sự kiện là cf7submission.

2.2 Tạo biến Data Layer cho cf7FormID và formSubject
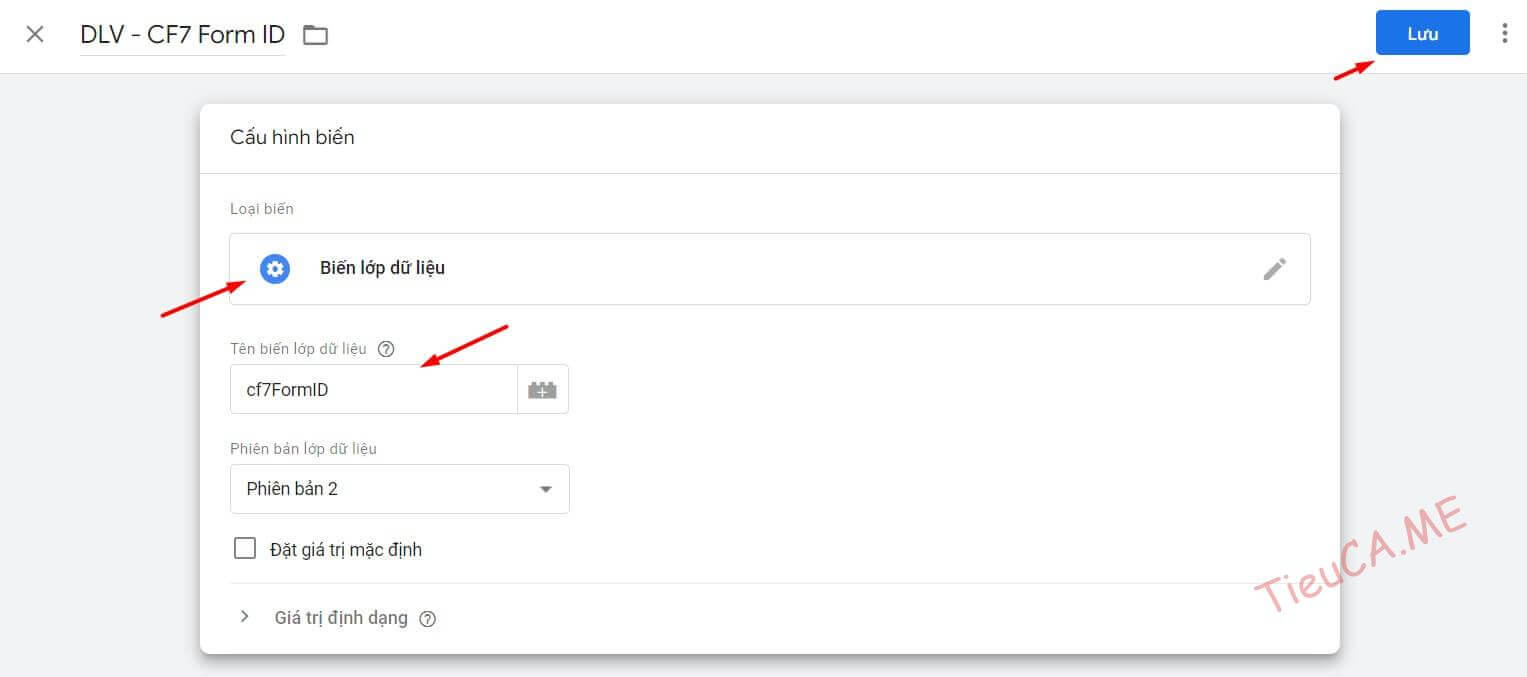
Đầu tiên ta sẽ tạo một biến cf7FormID, điều này sẽ rất hữu ích nếu bạn sử dụng nhiều Form ở trên web. Nó sẽ giúp bạn phân biệt form nào đã được gửi mà không cần phải tạo từng Trigger và Tag riêng biệt cho từng form.
Quay lại GTM, vào mục Biến, tạo một Biến mới -> Chọn loại biến Biến lớp dữ liệu (Data Layer Variable) với tên sự kiện là cf7FormID

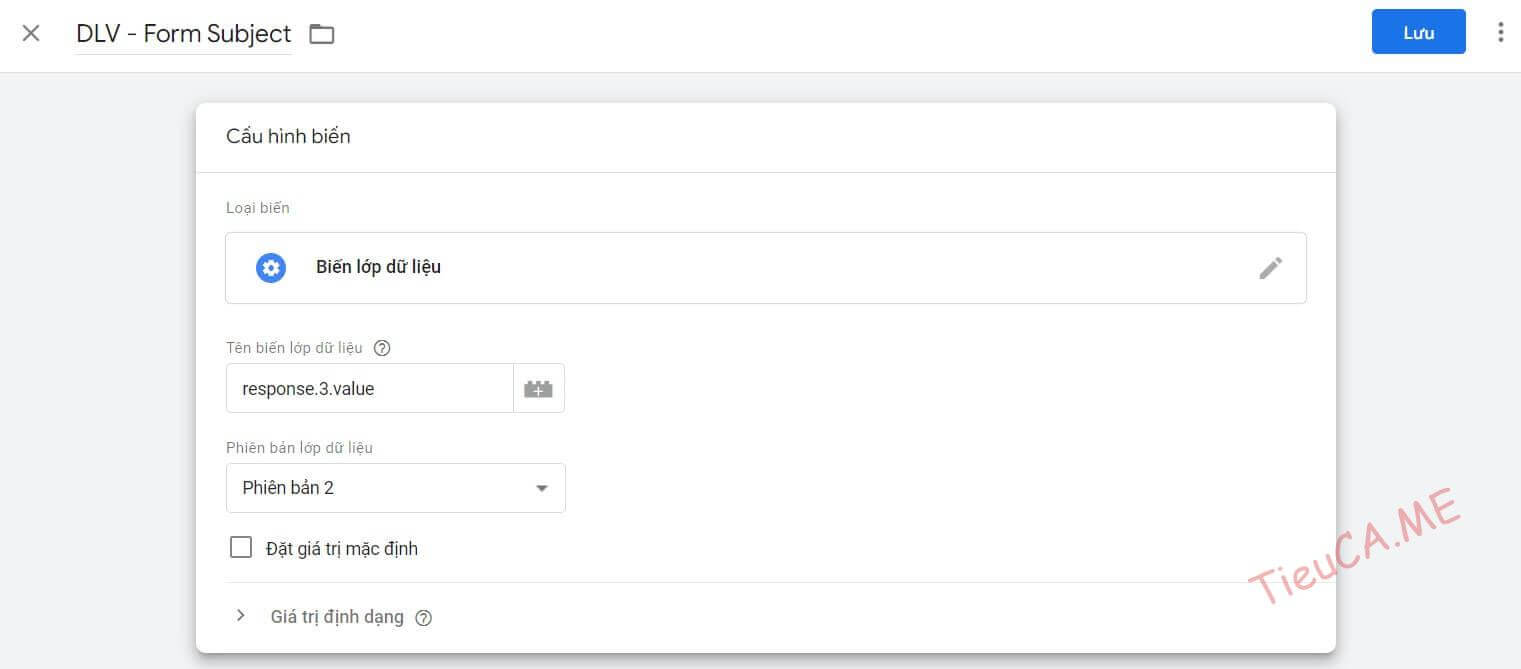
Tiếp theo tạo biến cho formSubject

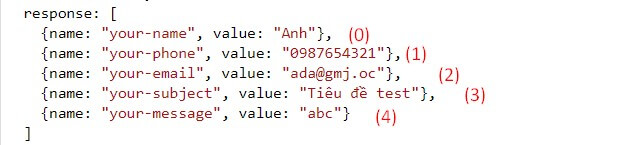
Như hình, tại sao mình điền là response.3.value thì mình sẽ giải thích nhanh phần này.
Sau khi tiến hành chạy test ở bước 1.2 ta thu được mảng dữ liệu sau:

Trong trường hợp này, chúng ta phải chọn tùy chọn thứ 3, kéo dữ liệu từ các mảng trong Lớp dữ liệu.
- Để làm như vậy, trước tiên chúng ta phải xác định khóa cha, trong trường hợp này, là response.
- Sau đó, chúng ta sẽ phải đặt chỉ mục (để cho GTM biết ta đang quan tâm đến đối tượng nào). Ở đây nó là 3 – Tiêu đề (trong JavaScript các đối tượng bắt đầu từ 0 (0, 1, 2, 3, 4)).
- Và cuối cùng, là value – khoá giá trị của trường.
Do đó kết quả sẽ điền là response.3.value.
2.3. Kiểm tra lại kết quả
Lưu tất cả lại và tiến hành kiểm tra chúng. Cách tốt nhất để làm điều đó là làm mới chế độ Xem trước và gỡ lỗi, làm mới trang chứa Contact Form 7 và thử gửi lại để xem các dữ liệu truyền vào đã chính xác hay chưa.
![]()
Như vậy là bạn đã có một Event và một Trigger của Contact Form 7 trong Google Tag Manager rồi. Bây giờ việc tiếp theo là gửi Contact Form 7 event vào Analytics.
3. Tạo thẻ sự kiện Google Analytics 4
Ở bước bước này ta sẽ phải chuyển sự kiện gửi form sang Google Analytics 4 thông qua cài đặt thẻ với trình kích hoạt là chính sự kiện cf7submission mà ta đã tạo ở bước trên.
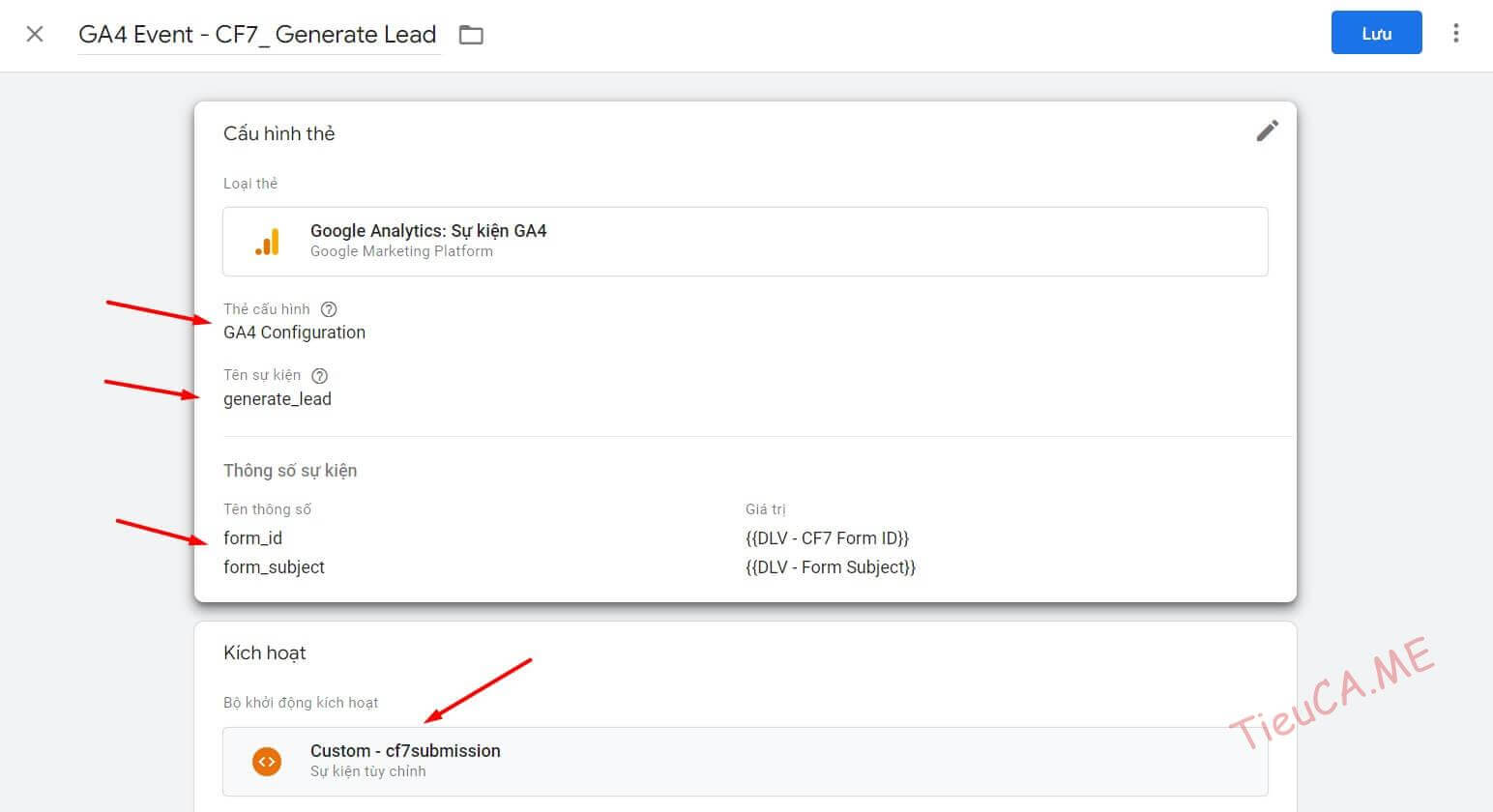
Quay lại GTM, Chuyển đến Thẻ, tạo một Thẻ mới -> Sự kiện GA4
Trong thẻ đó:
- Chọn Thẻ cấu hình GA4 hiện có của bạn.
- Nhập Tên sự kiện (giá trị được đề xuất nếu generate_lead)
- Sau đó nhấp vào Trường cần đặt và nhập hai tham số:
- form_id và đặt giá trị của nó thành biến Lớp dữ liệu (trả về ID): {{DLV – CF7 FormID}}
- form_subject và đặt giá trị của nó thành biến Lớp dữ liệu (trả về ID): {{DLV – Form Subject}}

Đặt thẻ chạy với trình kích hoạt Custom – cf7submission
4. Kiểm tra bằng chế độ Xem trước của Google Tag Manager và Google Analytics 4
Lưu tất cả các thay đổi và làm mới chế độ Xem trước và gỡ lỗi (bằng cách nhấp vào nút XEM TRƯỚC ở góc trên bên phải của Giao diện GTM).
Thẻ sự kiện Google Analytics 4 chỉ được kích hoạt khi form được gửi thành công!

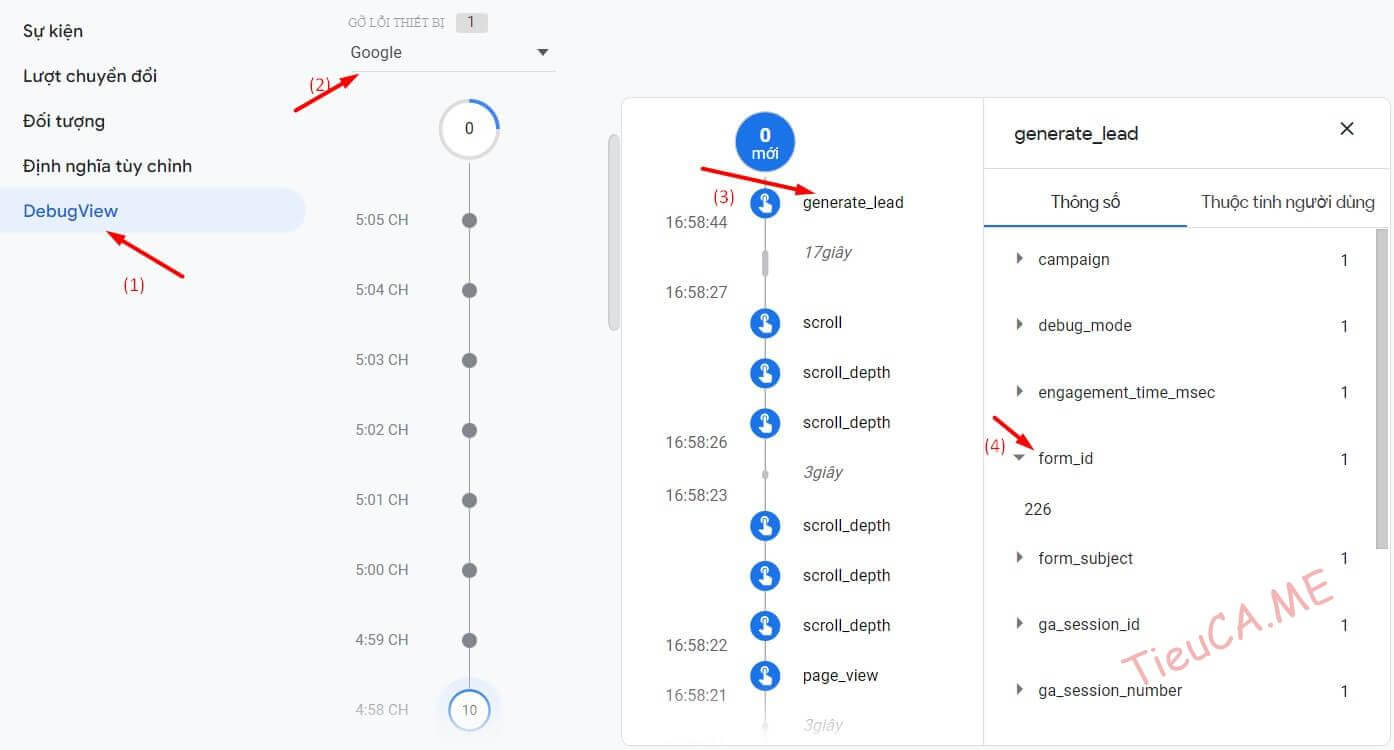
Khi thẻ xuất hiện trong phần các thẻ được kích hoạt (Tags Fired), hãy chuyển đến DebugView (1) của Google Analytics 4 và cố gắng tìm thiết bị của bạn (trong bộ chọn ở góc trên cùng bên trái) (2) nếu có nhiều hơn một.

Bạn sẽ thấy các sự kiện đến từ thiết bị của mình (bao gồm cả generate_lead). Nhấp vào sự kiện và bạn sẽ thấy các thông số được gửi cùng với nó. Nhấp tiếp vào bất kỳ thông số nào trong số đó để kiểm tra các giá trị.
5. Đăng ký phương tiện tùy chỉnh cho Google Analytics 4
Mặc dù các thông số sự kiện đã được gửi đến Google Analytics 4. Nhưng nếu bạn muốn xem / sử dụng chúng trong báo cáo Kênh, Khám phá, xem thẻ báo cáo của chúng trong báo cáo chuẩn, v.v., bạn phải đăng ký thông số tùy chỉnh trong giao diện GA4.
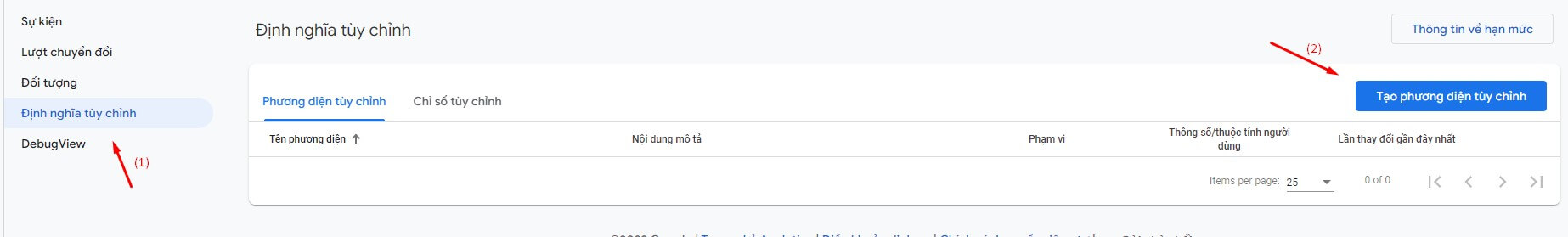
Trong Google Analytics 4, chuyển đến Định cấu hình và sau đó nhấp vào Định nghĩa tùy chỉnh. Vì chúng ta đã gửi 2 thông số tùy chỉnh khi gửi form nên chúng ta phải đăng ký cả hai thông số này tại đây.

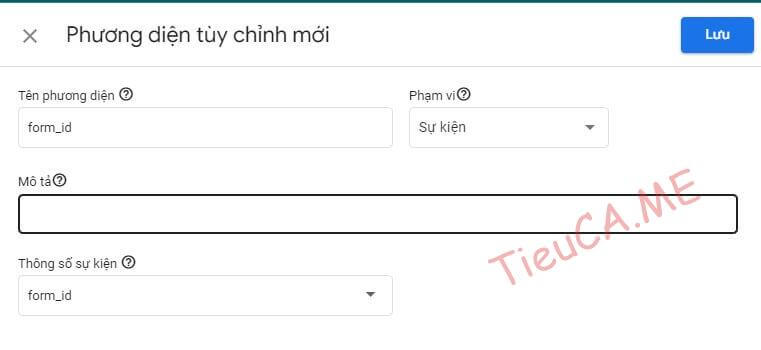
Nhấp vào nút Tạo phương tiện tùy chỉnh, sau đó nhập tên của thông số đầu tiên là form_id và nhấp lưu.

Làm tương tự với thông số thứ 2 là form_subject.
Tham khảo thêm:
- Hướng dẫn Tracking thông tin người dùng qua Contact Form 7
- Cài đặt mã sự kiện chuyển đổi Google trong Woocommerce
6. Định cấu hình chuyển đổi trong Google Analytics 4
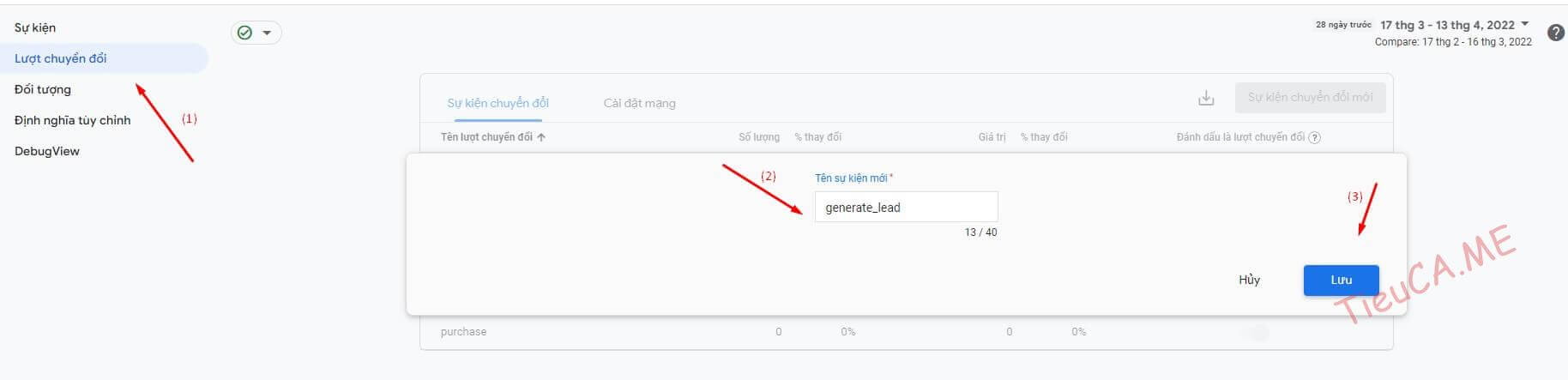
Bước cuối cùng ta cần tạo chuyển đổi trong Google Analytics 4. Mặc dù điều này không cần thiết nhưng nếu bạn muốn coi mỗi lần gửi form là một tương tác quan trọng, bạn nên thực hiện. Đăng nhập vào giao diện Google Analytics 4 của mình và chuyển đến Định cấu hình -> Lượt chuyển đổi
Sau đó, nhấp vào Sự kiện chuyển đổi mới và nhập generate_lead. Nhấn lưu.

Để kiểm tra xem sự kiện generate_lead đã được chuyển thành chuyển đổi chưa, bạn hãy tiến hành gửi lại form CF7 và vào lại chế độ GA4 DebugView. Nếu ![]() đã chuyển qua màu xanh thì đó là một chuyển đổi.
đã chuyển qua màu xanh thì đó là một chuyển đổi.
Tổng kết nào
Nếu bạn đã làm theo các bước và đọc đến đây, thì xin chúc mừng, bạn đã hoàn tất quá trình thiết lập Tracking cho Contact Form 7. Có vẻ bài viết hơi dài và khó hiểu với ai mới bắt đầu, vì thế nếu cần hỗ trợ hãy để lại bình luận bên dưới để cùng thảo luận và hỗ trợ nhau nhé.
Chúc các bạn thành công!



![Hướng dẫn Activate theme Jannah mới nhất [year] 40 jannah newspaper](https://www.tieuca.me/wp-content/uploads/2022/01/jannah-newspaper.png)



Bài viết rất hay và hữu ích, rất cám ơn tác giả.
Mình có thêm câu hỏi dành cho việc tracking các Conversion (chuyển đổi) của Google Ads thông qua cách này, mình tách riêng từng form để tracking, vậy thì phần trigger có phải tạo thêm từng cái hoặc làm cách nào để Google Ads hiểu rằng các form khác nhau?
Xin cám ơn.
Tracking từng form về google ads thì thực sự thì mình chưa làm nên cũng chưa thể hướng dẫn b được, nhưng b có thể tìm hiểu cách gửi sự kiện từ google analytics qua ads để có hướng hoặc đơn giản là sử dụng mã này kèm điều kiện khi gắn vào web:
[…] Xem thêm: Hướng dẫn cài đặt Tracking Contact Form 7 Event bằng Google Tag Manager […]